clipboard.js
clipboard.js 是一个网页一键复制插件。
clipboard.js 不需要数十个步骤来配置或数百 KB 的依赖JS,易用、精简。
clipboard.js 不依赖于 Flash 或任何臃肿的框架。
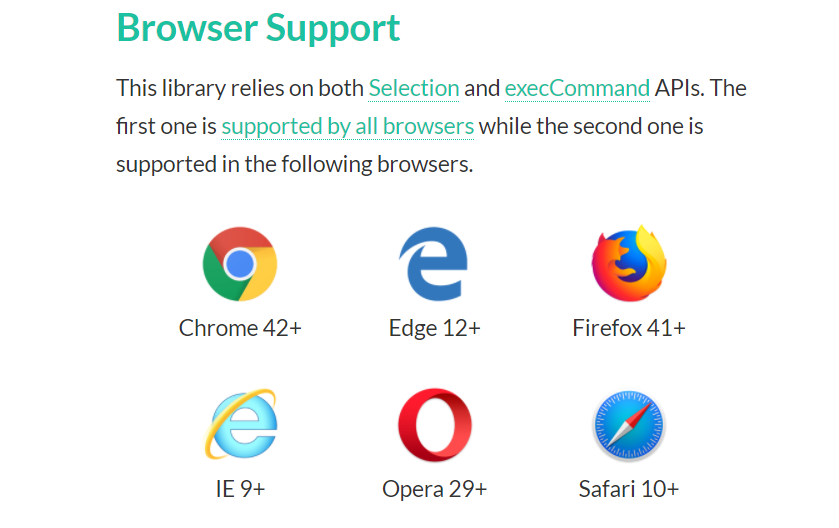
兼容性

下载使用
通过 npm 下载依赖。
npm install clipboard --save
也可以直接下载,在HTML中引用。

下载的压缩包是完整的 Git 仓库代码,你只需要使用 dist 目录的内容即可。
使用案例
官网已经提供了详细使用案例,本文取常用的部分示例。
本文使用的 CDN 直接引用模式。
DEMO地址:http://demo.mebugs.com/clipboard
引入
<!-- clipboard.js依赖 -->
<script src="dist/clipboard.min.js"></script>
案例
绑定元素案例
支持从 input 框或者 textarea 复制剪切数据。
<!-- 从input框中复制具体的值 -->
<div class="dm">
<input id="d1" value="COPY:www.mebugs.com">
<button class="btn btn1" data-clipboard-target="#d1">复制</button>
</div>
<!-- 从input框中剪切具体的值 -->
<div class="dm">
<input id="d2" value="CUT:www.mebugs.com">
<button class="btn btn2" data-clipboard-action="cut" data-clipboard-target="#d2">剪切</button>
</div>
<!-- clipboard.js依赖 -->
<script src="dist/clipboard.min.js"></script>
<script>
// demo1 从input框中复制具体的值
new ClipboardJS('.btn1');
// demo2 执行剪切行为
new ClipboardJS('.btn2');
</script>
直接指定复制值
<!-- 无需绑定其他元素,自身指定复制值 -->
<div class="dm">
<button class="btn btn3" data-clipboard-text="COPY SELF:www.mebugs.com">复制指定值</button>
</div>
<!-- clipboard.js依赖 -->
<script src="dist/clipboard.min.js"></script>
<script>
// demo3 自身指定复制值
new ClipboardJS('.btn3');
</script>
自定义实现
利用钩子函数完成自定义的实现。
<!-- 追加自定义的执行逻辑 -->
<div class="dm">
<button class="btn btn4" data-clipboard-text="COPY SELF:www.mebugs.com">复制并弹窗</button>
</div>
<!-- clipboard.js依赖 -->
<script src="dist/clipboard.min.js"></script>
<script>
// demo4 追加自身的执行逻辑
var btn4 = new ClipboardJS('.btn4');
// 成功函数
btn4.on('success', function(e) {
alert("复制行为:"+e.action);
alert("复制内容:"+e.text);
//alert("复制节点:"+e.trigger);
});
// 失败函数
btn4.on('error', function(e) {
alert("复制失败");
});
</script>
更多
DEMO地址:http://demo.mebugs.com/clipboard
官网提供了更多案例。
当前还没有观点发布,欢迎您留下足迹!
同类其他
WEB
CSS文字超出隐藏添加省略号及失效处理
在前端页面中文字超出隐藏并添加省略号是比较常见的样式处理,实际CSS样式中单行省略和多行省略的样式有所差异,在某些特殊场景下多行超出的样式会不生效,本文给出相关解决方案

CSS3通过Gradients实现渐变背景色
使用背景色渐变可以使得页面质感得到大幅度提升,CSS样式中通过gradients属性指定两个或多个颜色之间平滑过渡,由于颜色的渐变是由浏览器生成,因此不会出现不同分辨率下失真的情况。

侧边栏下滑即将越过时动态固顶与上滑恢复
对于很多二栏布局的网站而言,正文部分过长时,侧边栏区域下拉过程中出现大片空白,因此我们可以实现当屏幕下滑达到指定元素位置(如即将越过)后对元素固顶来解决侧边栏区域的空旷感

Jquery.bind()实现前端字段公共校验器
严谨的页面开发需要着重关注前台校验相关的内容,确保请求参数的合法以保证服务器安全,界面参数众多需要建立一个公共方法,公共校验器的核心方法是Jquery.bind()

Vue3中无需引入Vuex的替代方案
Vue3 中所提供组合 API、ref、reactive、provide、inject几大特性,可以支持完成全局状态管理能力,Vuex 是为 Vue 单独提供的状态管理插件,相对比较笨重,如果项目简单可以尝试替代

Jquery+CSS轻松实现导航动态显示隐藏
绝大多数网站都会有个顶部导航,对于手机端而言为了便于访问导航常常会做固顶操作,通过CSS样式配合Jquery的scroll()方法或原生JS监听滑动事件方法,可以轻松实现下滑隐藏,上滑显示的效果