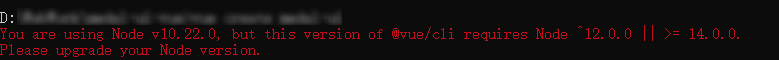
nvm
nvm 全名 node.js version management,顾名思义:node.js 版本管理工具。
nvm 是 Mac 下的管理工具,如果需要在 Windows 下管理 node.js 版本,则需要下载 nvm-windows。
注意:nvm-windows 并非是 nvm 的移植,俩者关系不大,但是所有 nvm 的命令通过 nvm-windows 得以在 Windows 系统中支持。
nvm-windows:https://github.com/coreybutler/nvm-windows/releases
本文依照 Windows 版本下介绍 nvm(谁让我没有 Mac 呢?摊手~)
为什么需要nvm
提起这个问题不难回答?nvm 是做什么的?管理 node.js 版本。
为什么会需要管理 node.js 版本?显然是因为我们需要使用到多个版本 node.js。
某个历史项目中会限制要求 node.js 必须是 10.* 版本才能跑起来,但是一些的新的项目又要求 14.* 才能使用。

如果没有 nvm 就意味着,我们跑老项目要卸载新的 node.js,跑新项目又要重新装新的 node.js。
仅仅安装 node.js 还不是最令人头疼的,一些公共的指令工具和库都要重新安装,比如:yarn。
安装使用
安装
在上文提供的链接中下载安装版,nvm-setup.zip。
如果动手能力比较强,可以考虑下载绿色版,不过需要自行配置相关的环境变量,这里就不赘述了。
下一步,点点点,完成安装,打开 CMD,nvm -v 查看是不是安装成功了。
nvm -v
#Running version 1.1.7.
基本使用命令
# 查看已经安装的版本
nvm list
# 安装指定的版本
nvm install 10.22.0
# 指定使用的版本
nvm use 10.22.0
# 卸载指定的版本
mvn uninstall 10.22.0
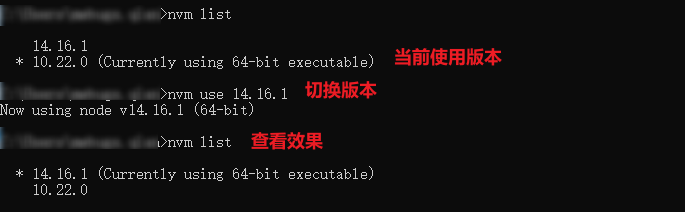
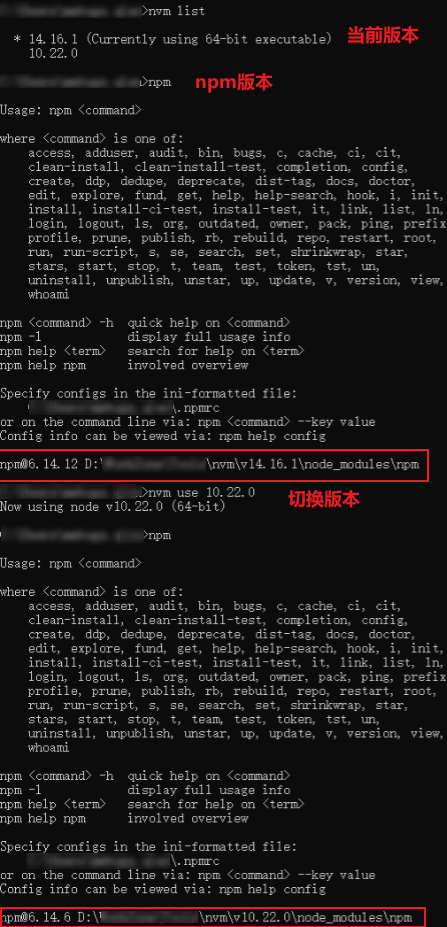
具体版本效果如下图:

其他命令
以下内容翻译自 nvm 自带的操作提示:
# 显示 nvm 运行在 32/64 位环境
nvm arch
# 安装新的版本
# <version> 指定版本号或使用 latest 安装最新
# [arch] 可选参数,all 表示同时安装 32/64 位(默认当前系统位数)
# 在命令后追加 --insecure 可绕过远程服务器的 SSL
nvm install <version> [arch]
# 显示已安装的列表
# [available] 可选参数,显示所有可安装的列表
nvm list [available]
# 开启版本管理
nvm on
# 关闭版本管理
nvm off
# 设置下载代理
# [url] 可选参数,没有填写则显示当前代理
nvm proxy [url]
# 设置 node.js 镜像
nvm node_mirror [url]
# 设置 npm 镜像
nvm npm_mirror [url]
# 卸载某个版本
nvm uninstall <version>
# 使用切换某个版本,可以 [arch] 指定位数
nvm use [version] [arch]
# 设置不同版本存放目录,默认当前目录
nvm root [path]
# nvm 版本
nvm version
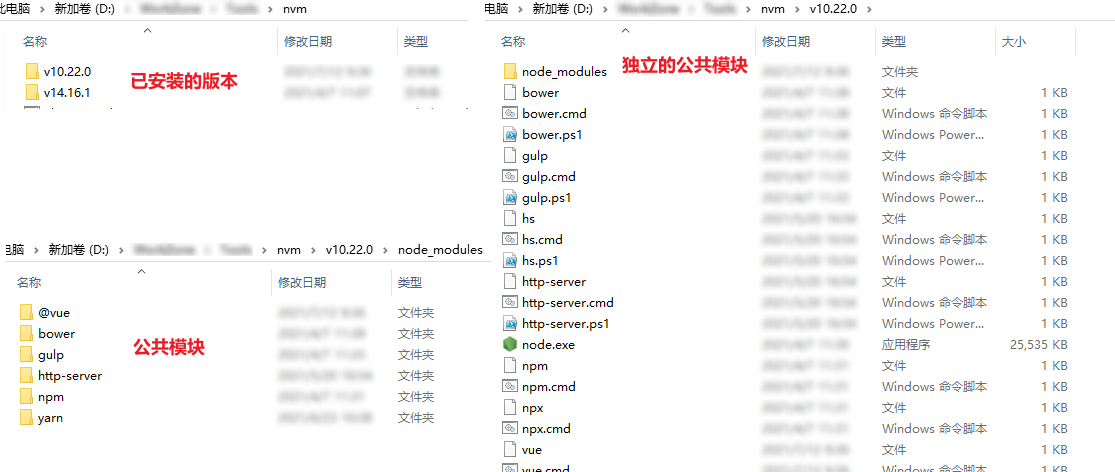
目录结构
上文中提交 nvm root [path] 可以设置版本存放的位置,默认是在 nvm 的安装路径下。
每个版本中所安装的公共模块独立存在于各自的版本目录下,这意味着当安装新的版本后一些公共库需要重新安装。
但是在该版本下已经安装好的公共库则无需重新安装。

npm指向
在不同的 node.js 中引入的 npm 是不同的,通过查看 npm 命令的来源位置可以了解是如何运作的。
实际上通过目录结构我们已经能够明白,nvm 是如何实现不同版本间完全隔离的。

实际的 npm 指向就是各自版本的 node_modules 目录下。
nvm 也是通过这种方式实现各个版本间的完全隔离。
当前还没有观点发布,欢迎您留下足迹!
同类其他
WEB
CSS文字超出隐藏添加省略号及失效处理
在前端页面中文字超出隐藏并添加省略号是比较常见的样式处理,实际CSS样式中单行省略和多行省略的样式有所差异,在某些特殊场景下多行超出的样式会不生效,本文给出相关解决方案

CSS3通过Gradients实现渐变背景色
使用背景色渐变可以使得页面质感得到大幅度提升,CSS样式中通过gradients属性指定两个或多个颜色之间平滑过渡,由于颜色的渐变是由浏览器生成,因此不会出现不同分辨率下失真的情况。

侧边栏下滑即将越过时动态固顶与上滑恢复
对于很多二栏布局的网站而言,正文部分过长时,侧边栏区域下拉过程中出现大片空白,因此我们可以实现当屏幕下滑达到指定元素位置(如即将越过)后对元素固顶来解决侧边栏区域的空旷感

Jquery.bind()实现前端字段公共校验器
严谨的页面开发需要着重关注前台校验相关的内容,确保请求参数的合法以保证服务器安全,界面参数众多需要建立一个公共方法,公共校验器的核心方法是Jquery.bind()

Vue3中无需引入Vuex的替代方案
Vue3 中所提供组合 API、ref、reactive、provide、inject几大特性,可以支持完成全局状态管理能力,Vuex 是为 Vue 单独提供的状态管理插件,相对比较笨重,如果项目简单可以尝试替代

Jquery+CSS轻松实现导航动态显示隐藏
绝大多数网站都会有个顶部导航,对于手机端而言为了便于访问导航常常会做固顶操作,通过CSS样式配合Jquery的scroll()方法或原生JS监听滑动事件方法,可以轻松实现下滑隐藏,上滑显示的效果